docusaurus.config.js
Overview#
docusaurus.config.js contains configurations for your site and is placed in the root directory of your site.
Required fields#
title#
- Type:
string
Title for your website.
favicon#
- Type:
string
URL for site favicon. Example:
You can also use the favicon URL relative to the static directory of your site. For example, your site has the following directory structure:
So you can refer it like below:
url#
- Type:
string
URL for your website. This can also be considered the top-level hostname. For example, https://facebook.github.io is the URL of https://facebook.github.io/metro/, and https://docusaurus.io is the URL for https://docusaurus.io. This field is related to the baseUrl field.
baseUrl#
- Type:
string
Base URL for your site. This can also be considered the path after the host. For example, /metro/ is the baseUrl of https://facebook.github.io/metro/. For URLs that have no path, the baseUrl should be set to /. This field is related to the url field.
Optional fields#
i18n#
- Type:
Object
The i18n configuration object to localize your site.
Example:
label: the label to use for this localedirection:ltr(default) orrtl(for right-to-left languages like Araric, Hebrew...)
noIndex#
- Type:
boolean
This option adds <meta name="robots" content="noindex, nofollow"> in pages, to tell search engines to avoid indexing your site (more information here).
Example:
onBrokenLinks#
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus, when it detects any broken link.
By default, it throws an error, to ensure you never ship any broken link, but you can lower this security if needed.
note
The broken links detection is only available for a production build (docusaurus build).
onBrokenMarkdownLinks#
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus, when it detects any broken markdown link.
By default, it prints a warning, to let you know about your broken markdown link, but you can change this security if needed.
onDuplicateRoutes#
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus when it detects any duplicate routes.
By default, it displays a warning after you run yarn start or yarn build.
tagline#
- Type:
string
The tagline for your website.
organizationName#
- Type:
string
The GitHub user or organization that owns the repository. Used by the deployment command.
projectName#
- Type:
string
The name of the GitHub repository. Used by the deployment command.
githubHost#
- Type:
string
The hostname of your server. Useful if you are using GitHub Enterprise.
themeConfig#
- Type:
Object
The theme configuration object, to customize your site UI: navbar, footer...
Example:
plugins#
- Type:
any[]
themes#
- Type:
any[]
presets#
- Type:
any[]
customFields#
Docusaurus guards docusaurus.config.js from unknown fields. To add a custom field, define it on customFields.
- Type:
Object
Attempting to add unknown field in the config will lead to error in build time:
scripts#
An array of scripts to load. The values can be either strings or plain objects of attribute-value maps. The <script> tags will be inserted in the HTML <head>.
Note that <script> added here are render-blocking so you might want to add async: true/defer: true to the objects.
- Type:
(string | Object)[]
Example:
clientModules#
An array of client modules to load globally on your site:
Example:
See also: getClientModules().
ssrTemplate#
An HTML template written in Eta's syntax that will be used to render your application. This can be used to set custom attributes on the body tags, additional meta tags, customize the viewport, etc. Please note that Docusaurus will rely on the template to be correctly structured in order to function properly, once you do customize it, you will have to make sure that your template is compliant with the requirements from upstream.
- Type:
string
Example:
stylesheets#
An array of CSS sources to load. The values can be either strings or plain objects of attribute-value maps. The <link> tags will be inserted in the HTML <head>.
- Type:
(string | Object)[]
Example:
titleDelimiter#
- Type:
string
A string that will be used as title delimiter in the generated <title> tag.
Example:
baseUrlIssueBanner#
- Type:
boolean
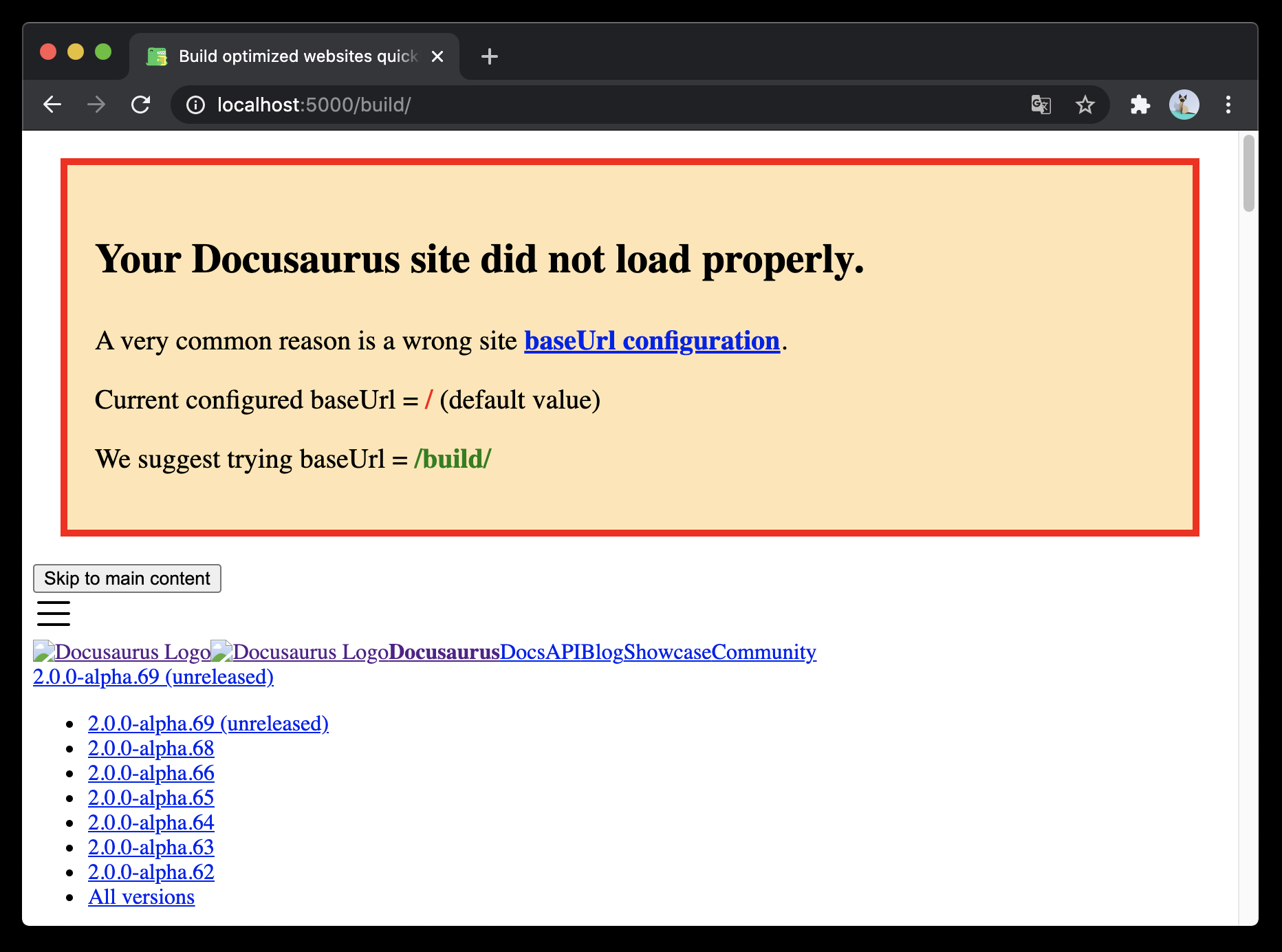
When enabled, will show a banner in case your site can't load its CSS or JavaScript files, which is a very common issue, often related to a wrong baseUrl in site config.
Example:

caution
This banner need to inline CSS / JS.
If you have a strict Content Security Policy, you should rather disable it.

 Docusaurus
Docusaurus